日野自動車では、同社が掲げるデジタルビジョン「データでお客様・社会とつながる。双方向かつリアルタイムなコミュニケーションを行い、お客様に寄り添い続ける。」の実現に向けた第一歩として、車両データを活用したデジタルサービス基盤を構築している。同社は、このデジタルサービス基盤で展開される様々なサービスが、同社が大切にする価値観を体現したもので、お客様に寄り添ったサービスにするために、デザインシステム導入プロジェクトを立ち上げた。
本レポートでは、日野自動車のデザインシステム導入プロジェクトに携わった、NTTデータMSE、そのデザイン株式会社、NTTデータ経営研究所の3社の取り組み事例を紹介する。
1. プロジェクトの背景
1.1 日野自動車Challenge 2025
日野自動車では、2025年に目指す姿とSDGsへの達成に向けた経営の方向性を示す「Challenge2025」を公表している。なかでもDX推進に力を入れており、「人、そして物の移動を支え、豊かで住みよい世界と未来に貢献する」という同社の基本理念のもと、DX加速のための指針として「データでお客様・社会とつながる。双方向かつリアルタイムなコミュニケーションを行い、お客様に寄り添い続ける。」というデジタルビジョンを掲げている。
このデジタルビジョン実現の第一歩として、車両データを活用したデジタルサービス基盤を構築することで、お客様毎の課題やニーズを満たすデジタルサービスの実現と拡充を目指しており、サービスの第一弾として、ドライバーを中心とした安心・安全な物流を実現する「安全エコ運転支援サービス」を2022年1月20日にリリースした。
このデジタルサービス基盤の構築を背景に、日野自動車では今後お客様のあらゆる業務のシーンで活用されるデジタルサービスが日野自動車の大切にする価値観を体現する、統一されたUI/UXデザインとなることを目的に、NTTデータMSE、そのデザイン株式会社、NTTデータ経営研究所の3社を実施主体とする、デザインシステム導入プロジェクトが立ち上げたのである。
1.2 プロジェクトへの期待
本プロジェクトの開始にあたって、日野自動車からは、プロジェクトの実施主体である3社に対して、以下の要望が提示された。
- 日野自動車のDX推進に関わる社内関連部署を巻き込み、今後のDXのサービスビジョンを描き、社内全体に共通の価値観として広めていくこと
- 従来からの日野自動車のプロダクト(車両など)に採用されてきた伝統的なデザインコンセプトを踏襲しつつ、今後のデジタルサービスでお客様に与えたい価値や印象をデザインコンセプトとして定義すること
- 今後、デジタルサービス基盤で展開される様々なサービスが、お客様を惑わせない一貫性を持ったデザインで提供されていくこと
これらの要望や期待に応えるため、3社で検討を重ねた結果、「デザインシステムの導入」を提案したのである。
2. なぜデザインシステムが必要なのか
2.1デザインシステムの定義
プロジェクトでは、デザインシステムを“デジタルプロダクトの目的を達成するために首尾一貫したルールで編成された、お互いに関連付けられたパターンとその実践方法 ”と定義した。
新しいサービスを開発するためには、ビジネス企画担当者、サービスデザイン担当者、サービス開発担当者、システム開発担当者など、様々な立場の人がプロジェクトに参画することになる。そのような状況の中、プロジェクトを成功させるためには、視点を合わせ、個々に考え・行動することが重要になる。
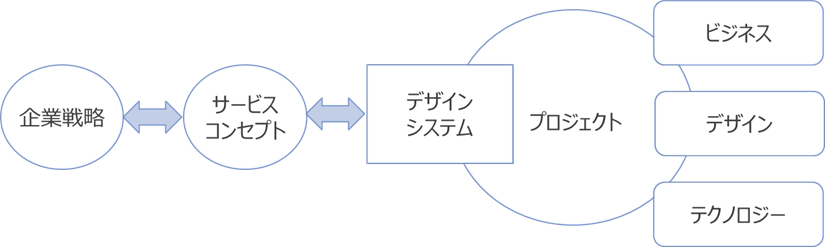
デザインシステムはサービス開発に関わる人に「共通言語」を提供する。デザインシステムを構築し、プロジェクトで共有・活用することで、様々な人々がサービスとそのデザインについて同じ認識、考え方をもつことにより、企業戦略から、ユーザーインターフェイスまで一貫性をもったサービスの実現が可能になるのである。
デザインシステムは、デジタルビジネスのような様々な人が関わる複雑なプロジェクトを推進する上で有益なことから、今後ますますデザインシステムを導入することへの期待が高まることが考えられる。
図1:デザインシステムと企業戦略、サービスコンセプト、プロジェクトの関係

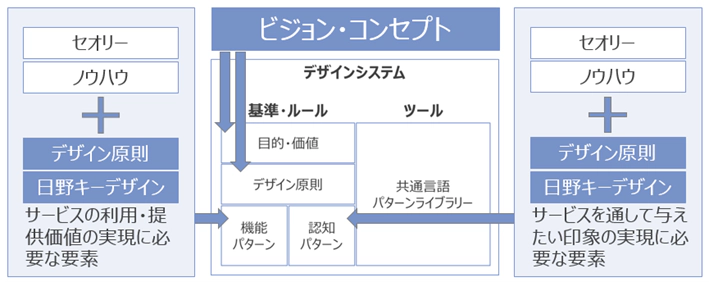
2.2 デザインシステムの構造
さらに、デザインシステムの必要な要素として、「基準・ルール」と「ツール」の2つを定義した。
「基準・ルール」では、プロジェクトの関わる人たちの共通認識、デザインに関する意思決定の判断基準として、目的・価値、デザイン原則、機能パターン、認知パターンを定義した。
「ツール」では、定義した基準・ルールがデザイン、開発の中で順守されることを促す仕組みとして、共通言語の定義、パターンライブラリーの整備を行った。
図2:デザインシステムの構造

目的・価値
プロダクト・サービス実現すべき目的、利用者に向けての提供価値
デザイン原則
ユーザーエクスペリエンス、ブランド、デザインシステムすべてに通じる重要な価値観
機能パターン
目的に達成に向けて、主にどのような行動をユーザーに促したいのかを設計された機能のパターン
認知パターン
プロダクト/サービスをどのように認知してほしいのか、ブランドを特徴づける要素、スタイルのパターン
共通言語
プロダクト/サービスの開発に関わる人たちのずれをなくすために、概念に対しての意味付けを行い言葉を定義したもの。
パターンライブラリー
機能パターン、認知パターンを実現するためのコンテンツを体系的に整理したもの
2.3 デザインシステム導入で目指したこと
今回のプロジェクトでは、デザインシステムを導入することで、以下の3つを実現することを目指した。
1.一つのコンセプトにもとづいた「日野らしい」複数サービス・アプリをつくる
今回のプロジェクトでは、日野自動車として目指す社会の実現を目的に、「日野らしい」複数サービス・アプリをつくることを目的にデザインシステムを導入した。
デザインシステムを導入し、複数のサービス開発プロジェクトで共有・活用することで、複数のサービス間でも、コンセプト、サービス・システム、デザイン(UX/UI)に一貫性のあるサービス・アプリを提供することが可能になる。また、デザインシステムを活用して、サービスのコンセプトを明確にし、そのコンセプトをデザインに丁寧に反映させることで、顧客ニーズにあった、そして「日野らしい」サービス・アプリの開発を実現したいと考えたのである。
2.複数のサービスでコンセプト、サービス、デザイン(UX/UI)に一貫性を持たせる。
日野自動車では、今後様々なサービス・アプリを開発・提供していくことを想定し、この複数のサービスにまたがって活用されるデザインシステムを導入することで、今後、様々な人たちが、様々な立場でプロジェクトに関わり新しいサービス・アプリの開発をしたとしても、当初定義したサービスコンセプトが踏襲され、かつ一貫性のあるデザインでサービス・アプリが開発・提供されることが可能になる。それにより、提供するサービス・アプリ群の利便性の向上やブランドの維持が実現するのである。
3.コンセプトからデザイン(UX/UI)を考えることで、「日野らしさ」を具現化させる
今回のプロジェクトではサービスコンセプトを作成するにあたり、「日野自動車のビジョン・ミッション・事業戦略」「現状のお客様」「社会に対しての問題認識」「日野自動車が事業を行う上で大切にしていること」「日野自動車がデザインを行う上で大切にしていること」など、様々な視点から検討を行った。
そのような経緯で作成したサービスコンセプトをもとに、それを“具現化”をするためのデザインという視点でデザインシステムに落とし込むことで、UI/UXにも日野らしさが生まれ、使うことで日野らしさを感じさせるサービス・アプリの開発を可能にしたのである。
3. デザインシステムを導入するプロセス
コンセプトをデザインに落とし込む
今回のプロジェクトでは、デザインシステムを導入するにあたり、サービスビジョンの作成から実施した。ビジネス企画担当者、UI/UXデザイナー、システム開発技術者、事業推進担当者、DX推進担当者など、サービス開発プロジェクトに関わる様々な担当者がデザインシステム導入に関わった。
デザインシステムを導入するプロセスは、大きく①コモングラウンドからデザイン原則をつくる、②ビジョンをデザインへ翻訳する、③ビジュアルイメージを「機能」と「認知」の視点でガイドラインに落とし込む、の3つのプロセスで構成される。以下にその内容について説明する。
3.1 コモングラウンドからデザイン原則をつくる
今回のプロジェクトでは、サービスビジョンを関係者のコモングラウンドにすることからはじめた。コモングラウンドとは、組織開発の用語で「共有できる未来」のことである。サービスビジョンがプロジェクト参加者一人一人の実現したい未来になり、コモングラウンドにすることで、作成されたデザイン原則が、ひとりひとりに納得感のある理解しやすいものになるのである。
1.サービスビジョンをコモングラウンドにする
チームメンバーで共有できる未来(コモングラウンド)をつくり、それを共有することで、個人の自由で自立的な活動を維持したまま、チームとしての一貫性を保つことが可能になる。
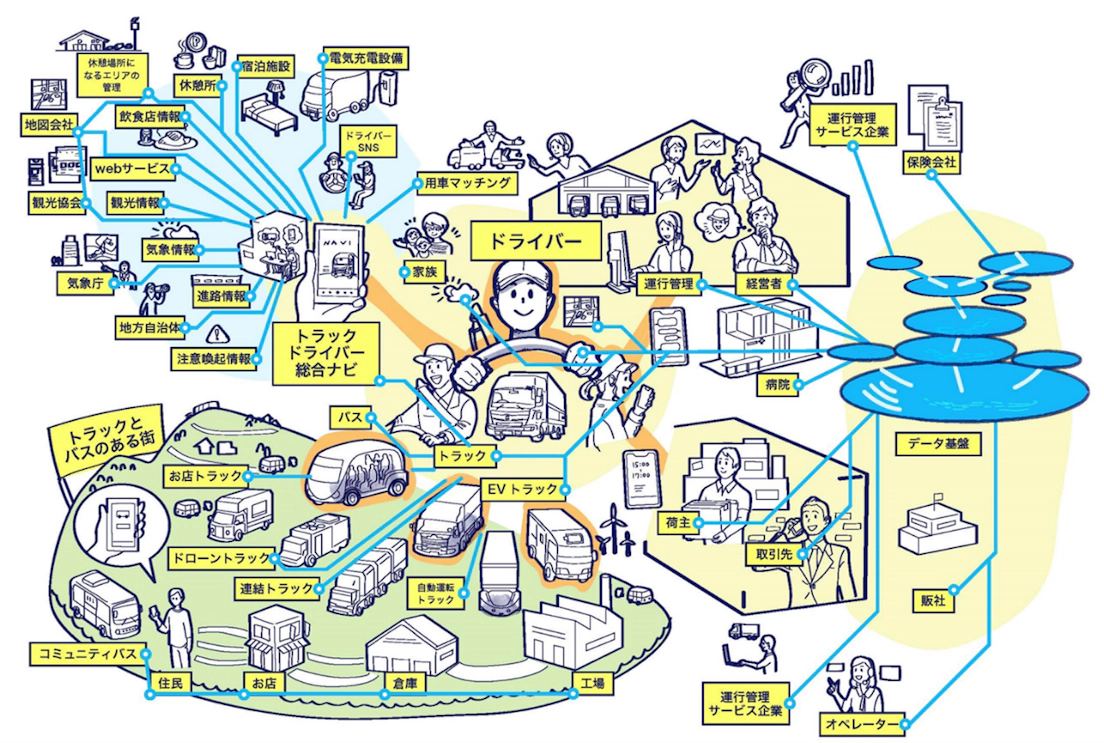
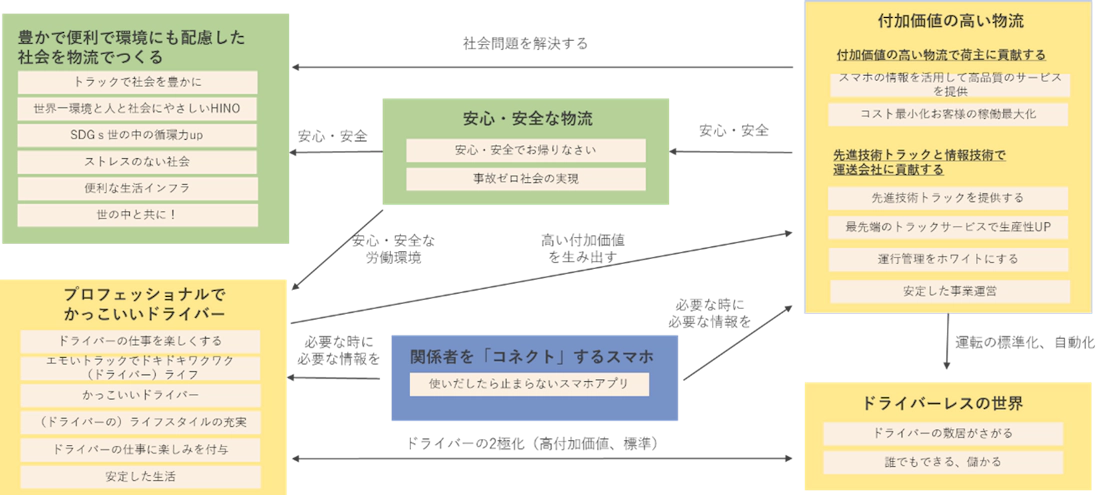
今回のプロジェクトでは、プロジェクトに関わるすべての関係者(ビジネスプランナー、システムエンジニア、デザイナー)が集まり、ワークショップ形式でサービスビジョンの検討を行った。ワークショップの中で、参加者のやりたいこと、考えていることを踏まえてサービスビジョンを策定することで、作成したサービスビジョンは、参加者にとって実現したい未来、コモングラウンドにすることができた。
図3:サービスビジョン

2. デザインキーワードを抽出する
作成したサービスビジョンから、デザインを行ううえで考慮したい内容をデザインキーワードとして抽出した。
プロジェクトでは、関係者とワークショップ形式で検討し、サービスビジョンの中から生み出される「価値」と「印象」を抽出し構造化をすることで、サービスで大切にしていきたい要因を可視化した。
図4:デザインキーワード

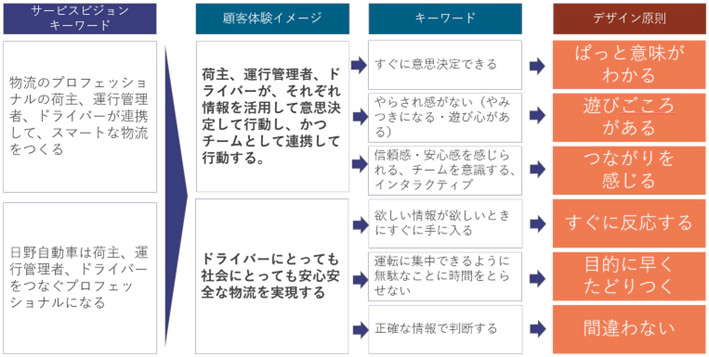
3.デザイン原則をつくる
サービスビジョンから具体的なデザインイメージを考えるには“距離”がある。
サービスビジョンの中にある、ポイントとなる「シーン(サービス利用場面)」について具体的なサービス体験のイメージを作成することで、サービスコンセプトをUX/UIに落とし込むヒントを作る。そして、作成したサービス体験イメージの中から、それを実現するためのキーワードを抽出し、そのキーワードをもとに、デザイン原則を定義していく。
プロジェクトでは、3つのサービス体験イメージをつくり、その中からキーワード抽出、デザイン原則の定義を行った。
図5:体験からキーワード抽出、デザイン原則を定義する

3.2 ビジョンをデザインへ翻訳する
デザイン原則を定義したあとに、そのデザイン原則をビジョン、UX/UIデザインに落とし込む作業を行った。落とし込む作業はワークショップ形式で検討を行い、デザイナーがデザイン原則に基づくUX/UIデザインの案を作成し、その内容について参加者で確認・検討することで、UXのベースを決めていった。
ビジョンをデザインに翻訳するうえでポイントとなった4つの点は以下の通りである。
3.2.1 UX/UIを考察するためのポイントを絞り込む
UXのベースを決めるために、UX/UIを考察するにあたってのポイントを絞り込んでいく。また、定義したデザイン原則を踏まえ、UX/UIを考えていくためのポイントを絞り込んでいく。
今回のプロジェクトでは、UX/UIを考察するにあたって、以下の3点に重点をおいた。
- 基本的な機能や操作方法は、ユーザーの今までの経験を活かせるようにするため、Webアプリ、スマートフォンOS、自動車の情報表示のルール、一般的な作法を踏襲する
- サービスビジョンやキーワード、シーンから日野自動車ならではのワークフロー、提供したい価値、解決したい課題を、UX/UIに盛り込むことで、特徴のあるサービスにする
- ユーザーのモチベーション向上をさせるために、楽しく心地よい、使い続けたくなるようなデザインや表現を検討する
3.2.2 UX/UIを具現化するポイントを絞り込む、UX/UI仮説を作成する
サービスビジョン策定のワークショップの中で、サービスビジョンの整理やシーンを検討することで、トラックやバスのドライバーの特徴やワークフローなど様々な課題が見えてきた。その情報をもとにUX/UIを具現化するポイントの絞り込みを行った。
今回のプロジェクトでは、以下の3点を具現化するポイントとして絞り込みを行った。
- 普段一人で運転しているため、社内や家族とのコミュニケーションが必要
- 事故などのトラブルをすぐに共有し、対応する
- ドライバーの業務を支援するだけではなく、モチベーション向上、前向きに向き合う、仕事への自信が上がるなどの要素が必要
ドライバーは普段運転しているため、チャットやメールのようにテキストベースの濃密でリアルタイムのコミュニケーションや即座の反応は難しいと考え、ドライバーにとって必要なコミュニケーション内容として、以下3点の仮説を立てた。
- 現状の状況、業務状況を簡潔に伝える
- すぐに確認、返答ができる
- 簡単に覚えられる、使って楽しい、気持ちを伝えやすい
3.2.3 キーUX/UIをデザインする
作成した仮説をもとに、キーとなるUX/UIのデザインを行う。
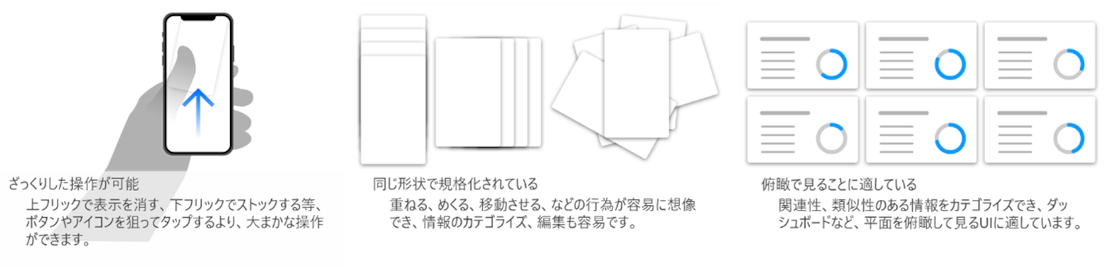
今回のプロジェクトでは、定義した3つの仮説に対して有効な、カードメタファーを用いたUIのソリューションを検討した。
カードメタファーのUIの特徴は、以下の3つである。
- 定型化されたビジュアルの中に、情報が整理されて記載されているため、初見で理解しやすい
- バラバラに存在できるため、前後の関係性を重要視しなくてもよい
- 1枚1枚のカードで完結できるため、文脈を深く考察せずに、その場その場の対応をしやすい
- カードは誰もが使ったことがあるメタファーのため、操作が容易に想像でき、使って楽しい演出がしやすい
ドライバーにとって必要なコミュニケーションにはスピードと使いやすさが求められるため、キーUX/UIをカードメタファーと定義した。
図6:カードメタファーの特徴

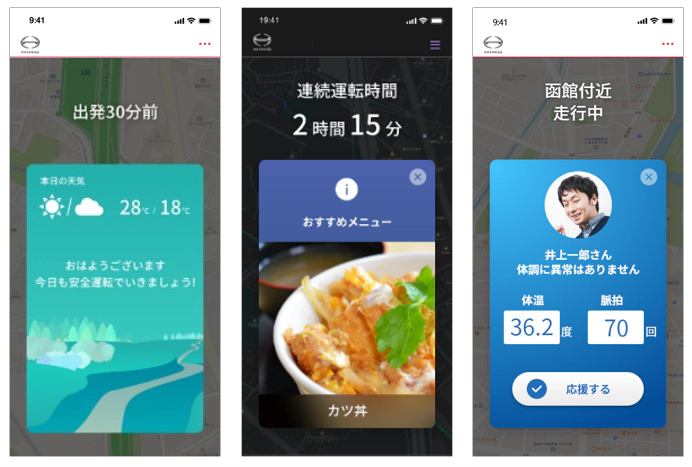
3.2.4 プロトタイプの製作
今回のプロジェクトでは、WebアプリやスマートフォンOSのデザインルールの上に、カードメタファーのUIを融合させることで、特徴のあるユーザー体験をデザインした。そのデザインしたものをAdobe XDを使って、ビジュアライズおよび簡単なプロトタイピングを行った。
プロトタイプを製作し、ワークショップで検討することで、コンセプトや商品性、提供したい価値をすぐに確認することができ、さらなるアイディア展開や、ブラッシュアップを短時間で行うことができた。
図7:プロトタイプ製作例

3.3 ビジョン/コンセプト/デザイン原則とビジュアルイメージを「機能」と「認知」の視点で指針へ落とし込む
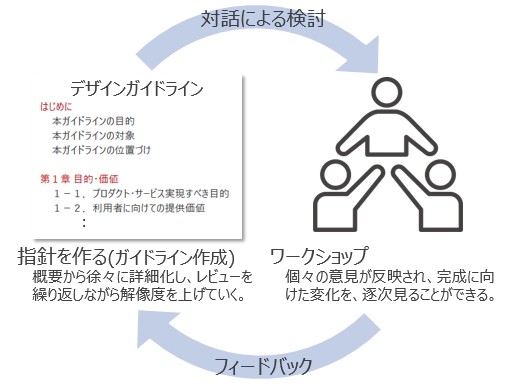
作成したビジュアルイメージを指針へ落とし込んでいく作業は、イテレーティブ(反復的)なアプローチを採用した。プロセス(指針作成→ワークショップ→フィードバック)を、マルチステークフォルダ―に対して繰り返し行うことで、関係者それぞれのビジョン・コンセプトのイメージを具現化し、以下のガイドラインにまとめることができた。この指針への落とし込みアプローチのなかでもポイントとなったのは、以下の4点である。
図8:イテレーティブなアプローチ

1.(アプローチ)ワークショップでの対話を通して原石を磨く
ガイドラインの検討は、関係者とワークショップ形式で行った。ワークショップで主体的に参加・フィードバックをしてもらうことで、関係者はガイドラインに対する納得感が得られ、今後の積極的な活用に繋げられると考えたためである。ワークショップでは、ビジュアルイメージやガイドラインに対する違和感、改善点が無くなるまで対話を繰り返し、想いを汲み取って可視化・言語化をしていった。
2.デザインを行うための「大枠」としてガイドラインをつくる。指針を作る中でビジュアルイメージを具体化していく
デザインシステム導入の理由は、ビジョン・コンセプトと一貫性をもったアプリのデザインを実現するためである。今後検討されるサービスやアプリは多岐にわたると想定されるため、日野ブランドとしての統一感を担保する必要があった。そこで、ビジョン・コンセプトに沿ったアプリデザインを行うための「大枠」として、デザインガイドラインをまとめていく方針とした。
今後のアプリデザインで個性を生かしつつも、ビジョン・コンセプトを大きく外れないように、よい塩梅にデザインができるような指針として、デザインガイドラインを作成した。
図9:デザインガイドラインの構成

3.作成したビジュアルイメージを実現するための指針として「機能パターン」「認知パターン」をつくる
ビジョン・コンセプトの実現には、作成したビジュアルイメージをインターフェース要素に落とし込み、ユーザーに使ってもらったり(機能)・感じたり(認知)してもらう必要がある。そこで、インターフェース要素を作成するための指針を「機能パターン」「認知パターン」として定義していった。
まず、サービスの利用を可能にしたり、行動を促したりするために必要なインターフェースの構成要素として、「機能パターン」を定義した。例えば「緊急時には間違えずに操作して欲しい」「相手との繋がりを大事にしたいので、互いの状況確認を容易にしたい」などの利用シーンを想定し、推奨する機能パターンを抽出していった。同様に、ビジョンで意図した印象を、ユーザーに感じてもらうために必要な要素として「認知パターン」を定義した。日野ブランドのサービスを通して、ユーザーへ与えたい印象を、ポジショニングマップや言語で表現し、ワークショップでの対話とフィードバックを繰り返しながら精度を高めていった。
4.セオリーをベースにトレンドや業界の特性を踏まえて個別の指針を設計し、ガイドラインに落としこんでいく。独自性(日野らしさ)を指針に落とし込む
デザインは「デザイン原則」「デザイントレンド」「デザインのセオリー」の3つをインプットとして統合的に決めていくのが主流である。今回は、UI/UXのセオリーをベースに、3.1.①のデザインキーワードから抽出した「デザイン原則」に沿って、ガイドラインのルールを定義した。
特にポイントだったのは、一般的なUI/UXのトレンドとあわせて自動車業界の動向や、自動車のデザインルールの一部を取り入れた点である。ビジョン・コンセプトに込められている「日野らしさ」の具現化に“必要不可欠な要素”を取り込むことで、独自性のあるガイドラインに仕上がった。
4.デザインシステム導入で得られた効果
今回のプロジェクトでは、デザインシステムを導入することで以下の効果を得ることができた。
1.プロジェクトメンバー間でのサービス価値観の共有による柔軟な開発体制の構築
今回のプロジェクトでは、プロジェクトに関わる多様な関係者でコンセプトからデザインまで検討した。その結果、プロジェクトメンバーのサービスコンセプトに対する理解が深まり、サービスを開発・推進していく上で何を大切にしなくてはいけないのかについての共通認識が生まれた。デジタルビジネスの開発・構築は、様々なテーマを同時並行的に行っていく必要がある。プロジェクトメンバー内で共通認識が生まれたことは、今後プロジェクトを推進する中で、複数のチームが同時並行的に活動しても、コンセプトがぶれないサービスを開発することが可能となった。
2.コンセプトが落とし込まれたデザインパターンの作成によって、コンセプトからUIまで一貫性のあるデザインの実現とデザイン業務を効率化
今回のプロジェクトでは、サービスコンセプトからデザイン原則をつくり、その原則に基づいて「機能パターン」、「認知パターン」を定義した。コンセプトが考慮されたデザインパターンをUI/UXデザインに活用することで、デザインの効率化だけではなく、複数の人がデザインをしても、コンセプトからUIまで一貫性のあるデザインを実現することが可能となった。
このことは、DX推進に関わる社内関連部署を巻き込んだことで、社内全体に共通の価値観が広がり、日野自動車がこれまで培ってきた伝統的なデザインコンセプトを踏襲したデザインコンセプトが定義されることに繋がったと考えられる。結果として、今後デジタルサービス基盤で展開される新たなサービスが、お客様に寄り添った、一貫性を持ったデザインで提供されていくこととなるだろう。
5.DX推進を促進させるデザインシステム
デザインシステムは、多くの関係者が関わる複雑なプロジェクトでコンセプトからUIまで一貫性を持たせるために有効な手法である。
DXを推進するためには、システム開発担当者だけでなく、業務担当者、ビジネス責任者、デザイナー、コンサルタントと様々な立場の人が関わる必要がある。また、関係者の目指す方向性がずれてしまうと、作られるシステム・サービスの一貫性がなくなり、ユーザーとして使いづらいものになってしまう。このような状況を回避するために、デザインシステムは大変有効である。
今回のデザインシステム導入事例を踏まえ3社では、今後もDXプロジェクトを推進していく際に、デザインシステムの導入し、コンセプトから、UIまで一貫性したサービスを開発・提供することで、利用者にとってより使いやすい、そして、社会問題の解決につながる、価値の高いビジネス・サービスの開発・提供をしていきたいと考えている。
アラ・コルマトヴァ (著) 「Design Systems ―デジタルプロダクトのためのデザインシステム実践ガイド」